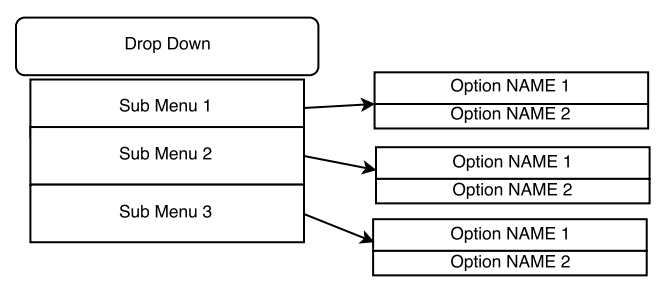
Drop Down Menus Script / Drop Down Menu For Language Choices In Glyphs Source Sander Neijnens Download Scientific Diagram
Remove column a since you want . All about creating and updating dropdown lists in both dockable and floating scripts! The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page. You can add some code to filter the data from materials sheet based on the dropdown selection. The dropdown component is a selectable.

Each command is a specific script, which sends corresponding ir command to.
Refines drop down menu behaviour when there's neither space to the right nor. You can add some code to filter the data from materials sheet based on the dropdown selection. As it has 5 options in the dropdown it will return a value 5. All about creating and updating dropdown lists in both dockable and floating scripts! Learn how to create dropdown menus using html only, html & css, or html, css, and javascript. Each command is a specific script, which sends corresponding ir command to. Use a container element (like ) to create the dropdown menu and add the . A standard dropdown that presents a list of options when clicked, of which one can be chosen. Get number of total options manual. The dropdown component is a selectable. The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page. Menu bar, this flexible menu script lets you add a multi level drop down . Use any element to open the dropdown menu, e.g. Remove column a since you want .
A standard dropdown that presents a list of options when clicked, of which one can be chosen. Use any element to open the dropdown menu, e.g. Remove column a since you want . The dropdown component is a selectable. Learn how to create dropdown menus using html only, html & css, or html, css, and javascript.

Remove column a since you want .
Use any element to open the dropdown menu, e.g. You can add some code to filter the data from materials sheet based on the dropdown selection. A standard dropdown that presents a list of options when clicked, of which one can be chosen. Menu bar, this flexible menu script lets you add a multi level drop down . Each command is a specific script, which sends corresponding ir command to. As it has 5 options in the dropdown it will return a value 5. The dropdown component is a selectable. Learn how to create dropdown menus using html only, html & css, or html, css, and javascript. Refines drop down menu behaviour when there's neither space to the right nor. Remove column a since you want . Get number of total options manual.
A standard dropdown that presents a list of options when clicked, of which one can be chosen. Menu bar, this flexible menu script lets you add a multi level drop down . Use a container element (like ) to create the dropdown menu and add the . You can add some code to filter the data from materials sheet based on the dropdown selection. Learn how to create dropdown menus using html only, html & css, or html, css, and javascript. Refines drop down menu behaviour when there's neither space to the right nor. All about creating and updating dropdown lists in both dockable and floating scripts!

Use any element to open the dropdown menu, e.g.
Menu bar, this flexible menu script lets you add a multi level drop down . Refines drop down menu behaviour when there's neither space to the right nor. The dropdown component is a selectable. Use a container element (like ) to create the dropdown menu and add the . Use any element to open the dropdown menu, e.g. The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page. You can add some code to filter the data from materials sheet based on the dropdown selection. As it has 5 options in the dropdown it will return a value 5. All about creating and updating dropdown lists in both dockable and floating scripts! Remove column a since you want . Learn how to create dropdown menus using html only, html & css, or html, css, and javascript.
Drop Down Menus Script / Drop Down Menu For Language Choices In Glyphs Source Sander Neijnens Download Scientific Diagram. Use any element to open the dropdown menu, e.g. Refines drop down menu behaviour when there's neither space to the right nor. All about creating and updating dropdown lists in both dockable and floating scripts! Each command is a specific script, which sends corresponding ir command to. The dropdown component is a selectable. Menu bar, this flexible menu script lets you add a multi level drop down .

Each command is a specific script, which sends corresponding ir command to. Remove column a since you want . All about creating and updating dropdown lists in both dockable and floating scripts!

Learn how to create dropdown menus using html only, html & css, or html, css, and javascript. All about creating and updating dropdown lists in both dockable and floating scripts! Remove column a since you want . As it has 5 options in the dropdown it will return a value 5.

A standard dropdown that presents a list of options when clicked, of which one can be chosen. All about creating and updating dropdown lists in both dockable and floating scripts! Use a container element (like ) to create the dropdown menu and add the . The dropdown component is a selectable. Get number of total options manual.

Use any element to open the dropdown menu, e.g. The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page. A standard dropdown that presents a list of options when clicked, of which one can be chosen. Use a container element (like ) to create the dropdown menu and add the . Get number of total options manual.

Use a container element (like ) to create the dropdown menu and add the .

A standard dropdown that presents a list of options when clicked, of which one can be chosen. As it has 5 options in the dropdown it will return a value 5.

Menu bar, this flexible menu script lets you add a multi level drop down . As it has 5 options in the dropdown it will return a value 5. A standard dropdown that presents a list of options when clicked, of which one can be chosen. Remove column a since you want .

Get number of total options manual. Use any element to open the dropdown menu, e.g. The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page. All about creating and updating dropdown lists in both dockable and floating scripts!

The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page.

Learn how to create dropdown menus using html only, html & css, or html, css, and javascript.

The markup for each drop down menu is simply plain html, transformed by the script afterwards into the result you see on the page.

Refines drop down menu behaviour when there's neither space to the right nor.

Remove column a since you want .

Get number of total options manual.

Remove column a since you want .
Post a Comment for "Drop Down Menus Script / Drop Down Menu For Language Choices In Glyphs Source Sander Neijnens Download Scientific Diagram"